.jpg)
.jpg)
It works in all modern mobile and desktop browsers including the iPhone/iPad and Internet Explorer from version 6. On iOS and Android, multitouch support provides a seamless user experience. Standard browsers use SVG for the graphics rendering. In legacy Internet Explorer graphics are drawn using VML.

Do you want to use Highcharts for a personal website, a school site
or a non-profit organisation? Then you don't need the author's
permission, just go on and use Highcharts. For commercial websites
and projects, see
License and Pricing.

One of the key features of Highcharts is that under any of the licenses, free or not, you are allowed to download the source code and make your own edits. This allows for personal modifications and a great flexibility.

Highchartsissolely based on native browser technologies and doesn't require client side plugins like Flash or Java. Furthermore you don't need to install anything on your server. No PHP or ASP.NET. Highcharts needs only one JavaScript file to run

Highchartssupportsline, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange and polar chart types. Many of these can be combined in one chart.

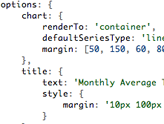
Setting the Highcharts configuration options requires no special programming skills. The options are given in a JavaScript object notation structure, which is basically a set of keys and values connected by colons, separated by commas and grouped by curly brackets.

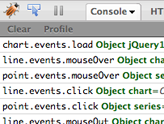
Through a full API you can add, remove and modify series and points or modify axes at any time after chart creation. Numerous events supply hooks for programming against the chart. This opens for solutions like live charts constantly updating with values from the server, user supplied data and more.

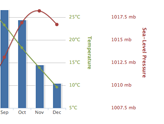
Sometimes you want to compare variables that are not the same scale - for example temperature versus rainfall and air pressure. Highcharts lets you assign an y axis for each series - or an x axis if you want to compare data sets of different categories. Each axis can be placed to the right or left, top or bottom of the chart. All options can be set individually, including reversing, styling and position.

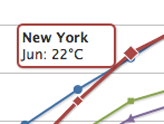
On hovering the chart Highcharts can display a tooltip text with information on each point and series. The tooltip follows as the user moves the mouse over the graph, and great efforts have been taken to make it stick to the nearest point as well as making it easy to read a point that is below another point.

75% of all charts with an X and Y axis have a date-time X axis. Therefore Highcharts is very intelligent about time values. With milliseconds axis units, Highcharts determines where to place the ticks so that they always mark the start of the month or the week, midnight and midday, the full hour etc.

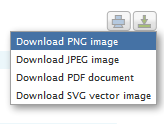
With the exporting module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.

By zooming in on a chart you can examine an especially interesting part of the data more closely. Zooming can be in the X or Y dimension, or both.

Highcharts takes the data in a JavaScript array,which can be defined in the local configuration object, in a separate file or even on a different site. Furthermore, the data can be handled over to Highcharts in any form, and a callback function used to parse the data into an array.

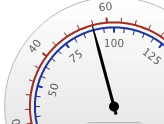
Ideal for dashboards, angular gauges provides speedometer-like charts, easy to read at a quick glance.

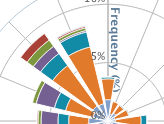
Cartesian chart types like line, area, spline or areaspline can be converted to polar or radial chart by one simple option.

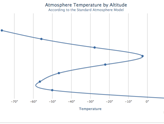
Sometimes you need to flip over your chart and make the X axis appear vertical, like for example in a bar chart. Reversing the axis, with the highest values appearing closest to origo, is also supported.

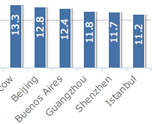
All text labels, including axis labels, data labels for the point and axis titles, can be rotated in any angle.

The Highsoft Standard Terms and Conditions applies if you run a commercial or governmental website, intranet or project.
Special bootstrap licence for pre-revenue or pre-financing startups.
Choose this licence if you are bundling Highcharts with hardware and/or software solutions designed to be hosted or operated by your clients. E.g. Intranets and other behind-the-firewall hosting scenarios, appliances, IoT devices or other embedded systems.
If you are current Highcharts version 4.0 user,
you may
update your license in order to get access to Highcharts 5.
If you are a non-profit company, or use our products for
personal use, you may enjoy our software for free under a Creative
Commons (CC) Attribution-NonCommercial licence
Premium Support is optional, and valid for two years or until launch of new major version.
| Support Features | Basic Support | Premium Support |
|---|---|---|
| Term | 2 years | 2 years |
| Access to the Highcharts Forum and Stack Overflow | ||
| Support time per developer | 1 hour | 10 hours |
| Access to 1st line support | ||
| Guaranteed initial response time of 36 hours, working days | ||
| Access to 2nd line support by core developers | ||
| Emergency hot fixes | ||
| Text chat with our 1st line support engineers, working days 10-18 CET(CEST) | ||
| Guiding and advice on implementing Highcharts (with third party systems and platforms) |